GMO Font AgentはGoogleフォントをWordPress(ワードプレス)サイトで利用することを可能にしたプラグインで、671のスタイルを利用する事ができます。(2015年2月現在)
他にも多くのGoogleフォントを利用したWordPress(ワードプレス)プラグインが存在しますが、GMO Font Agent の一番の特徴は、その使い易さにあります。
使い方:
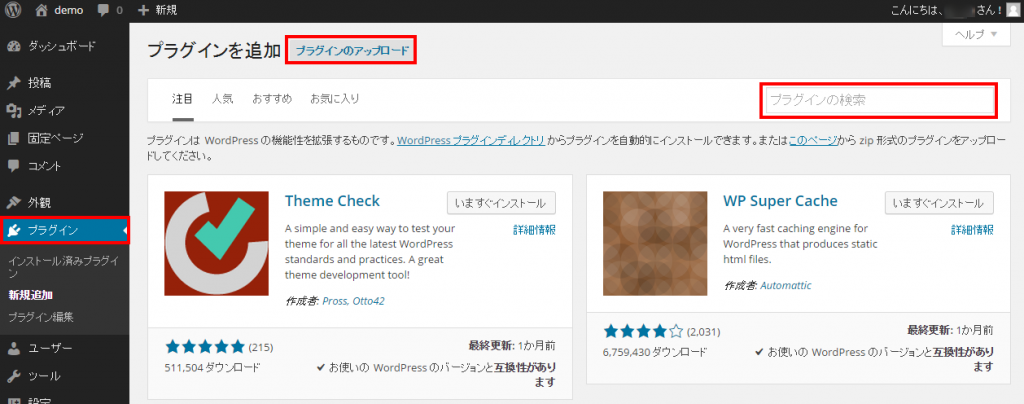
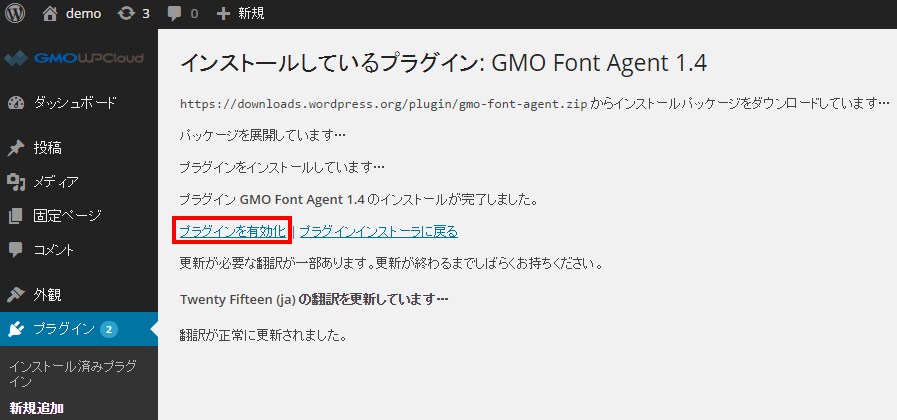
1.プラグインZIPファイルを入手しアップロード、またはWordPress(ワードプレス)ダッシュボードからGMO Font Agentを検索し、プラグインをインストールします。
2.プラグインを有効化します。
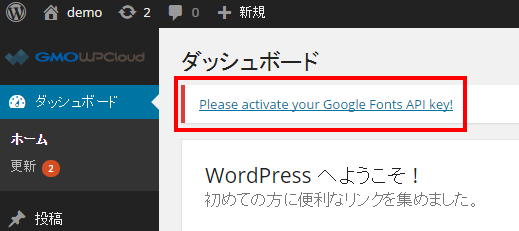
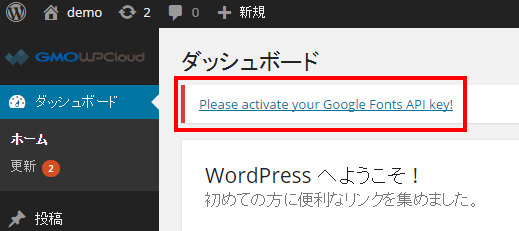
3.ダッシュボード上部に表示される、”Please activate your Google Fonts API key!”をクリックします。
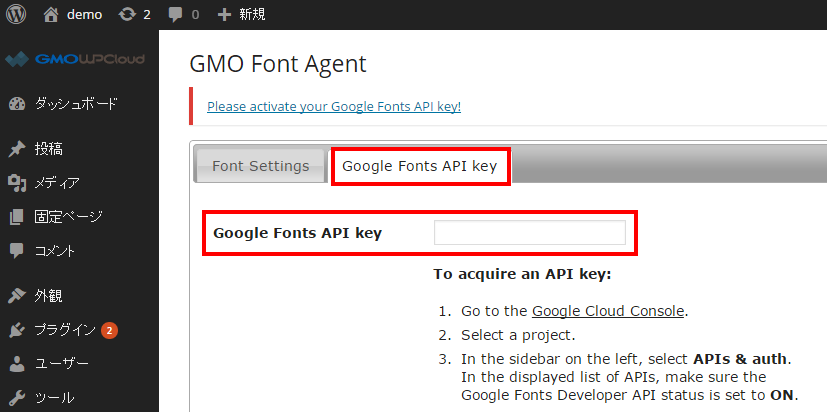
4.Google Fonts API keyを入力し、Save Changesボタンをクリックします。
※Google Fonts API keyの入手方法は以下を参照してください。
※Google Fonts API keyの入手にはGoogleアカウントが必要です。
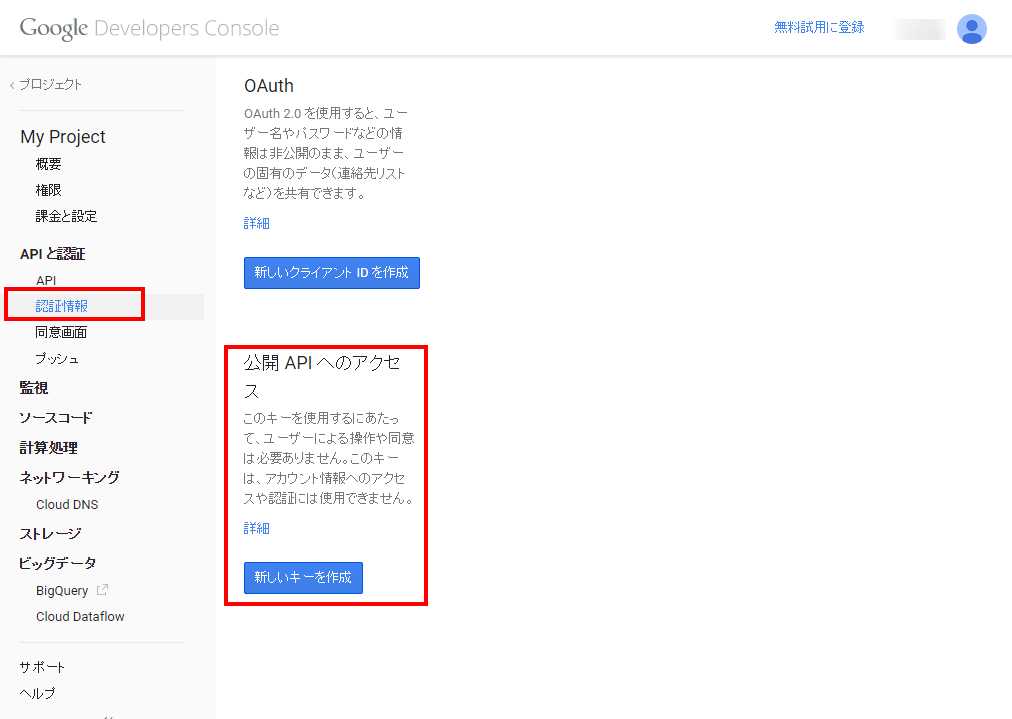
※1.コントロールパネル内の赤枠のリンクをクリックし、Google Developers Consoleにサインインします。
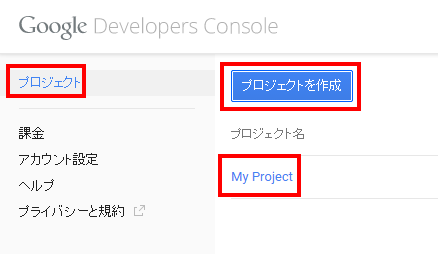
※2.左上の「プロジェクト」をクリック、プロジェクトを作成し、作成したプロジェクト名をクリックします。
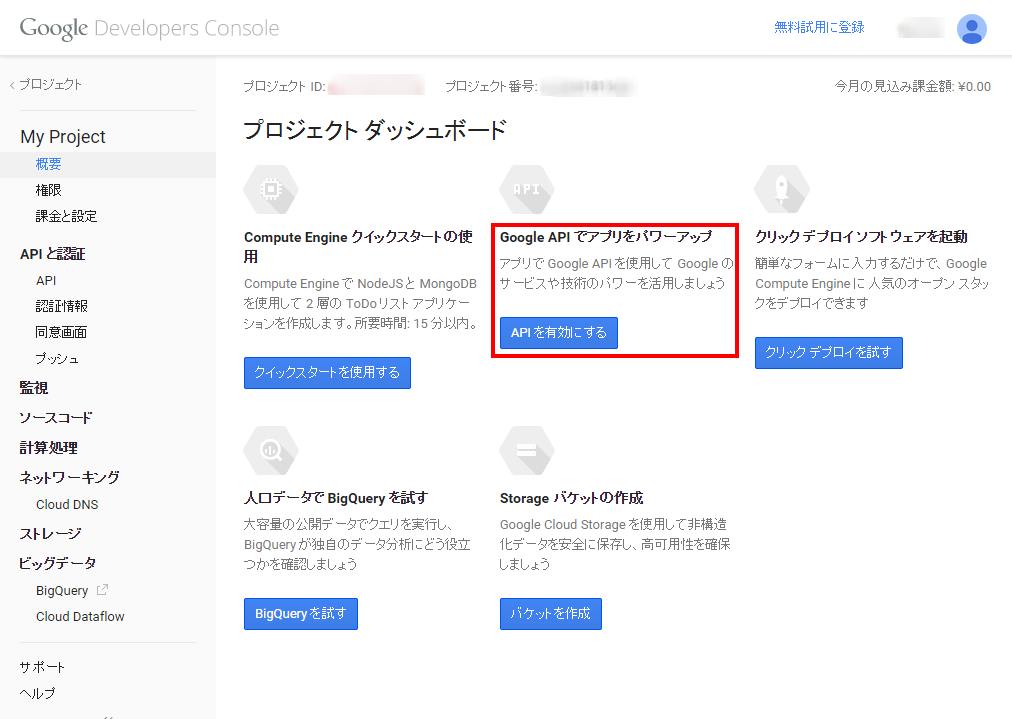
※3.プロジェクトダッシュボードの「Google APIでアプリをパワーアップ」から、「APIを有効にする」ボタンをクリックします。
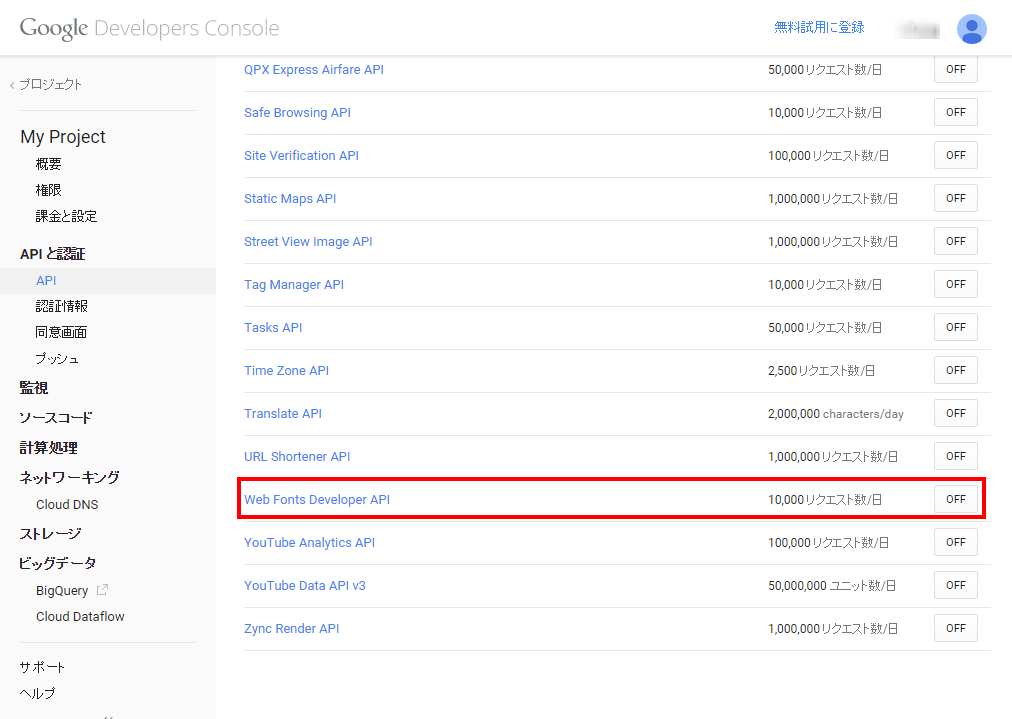
※4.APIを見るの中にある「Web Fonts Developer API」をONにします。
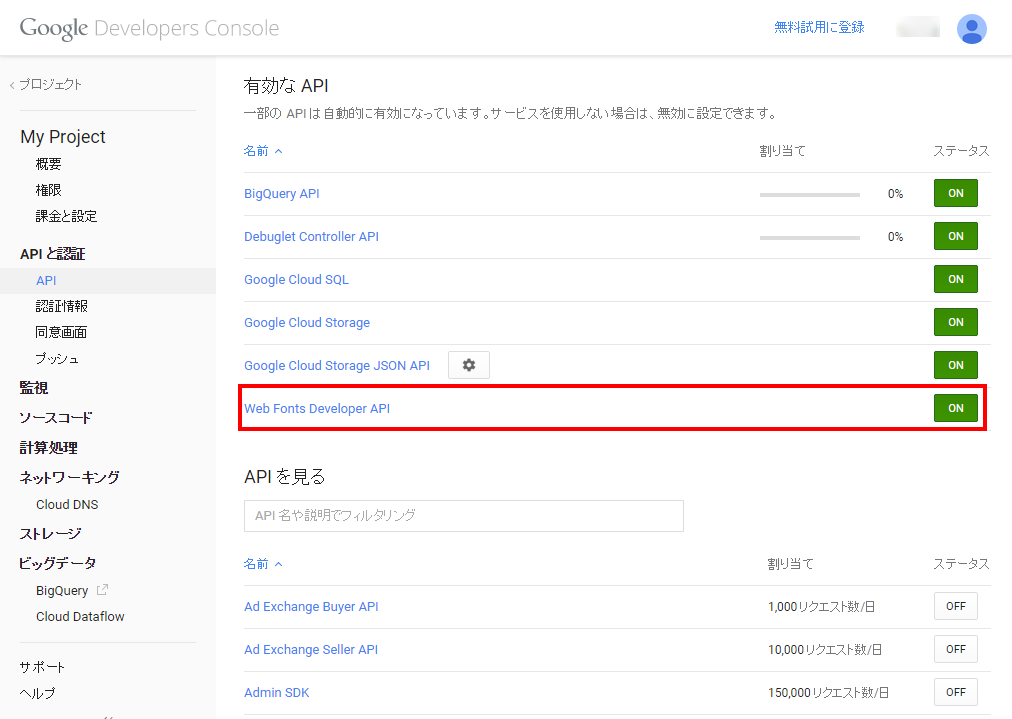
※5.有効なAPIの中にONの状態になったWeb Fonts Developer APIが表示されます。
※6.APIと認証メニュー内の「認証情報」をクリックし、公開APIへのアクセスの「新しいキーを作成」ボタンをクリックします。
※7.ポップアップの「ブラウザ キー」ボタンをクリックし、作成ボタンをクリックします。
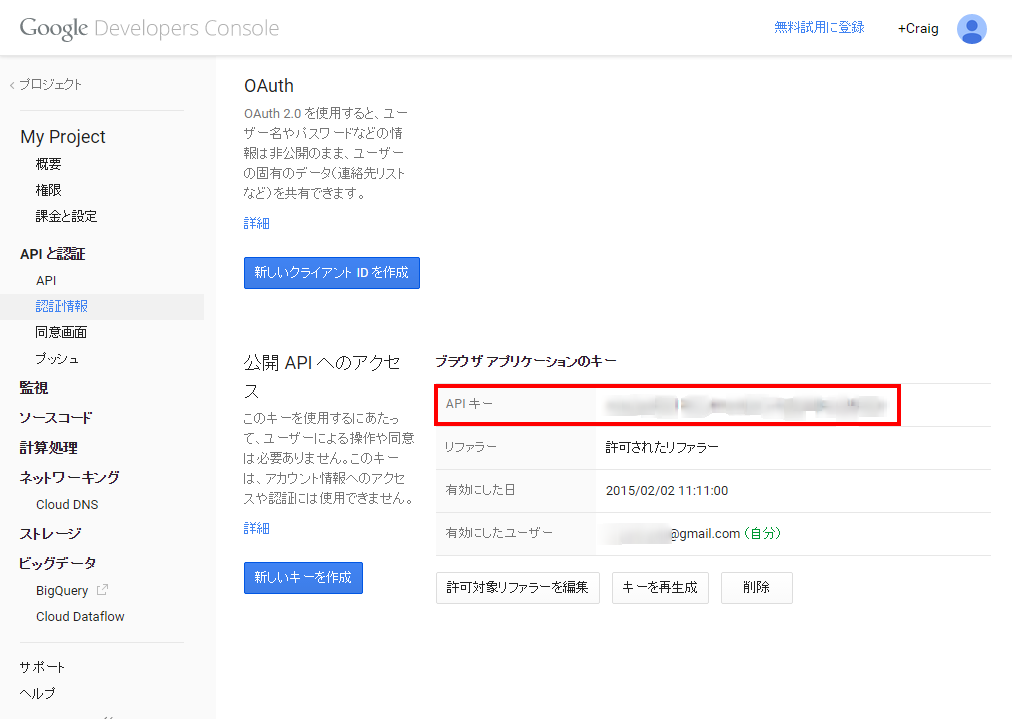
※8.赤枠内にAPIキーが表示されます。
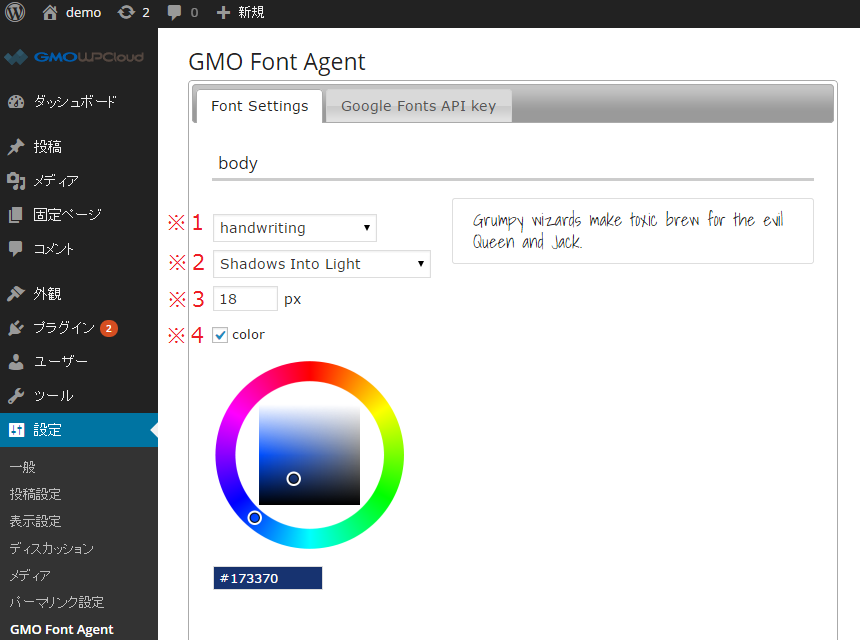
5.フォントを編集し、画面一番下のSave Changesをクリックします。
※1.スタイルを選択
※2.フォントを選択
※3.フォントサイズを指定
※4.フォントカラーの変更
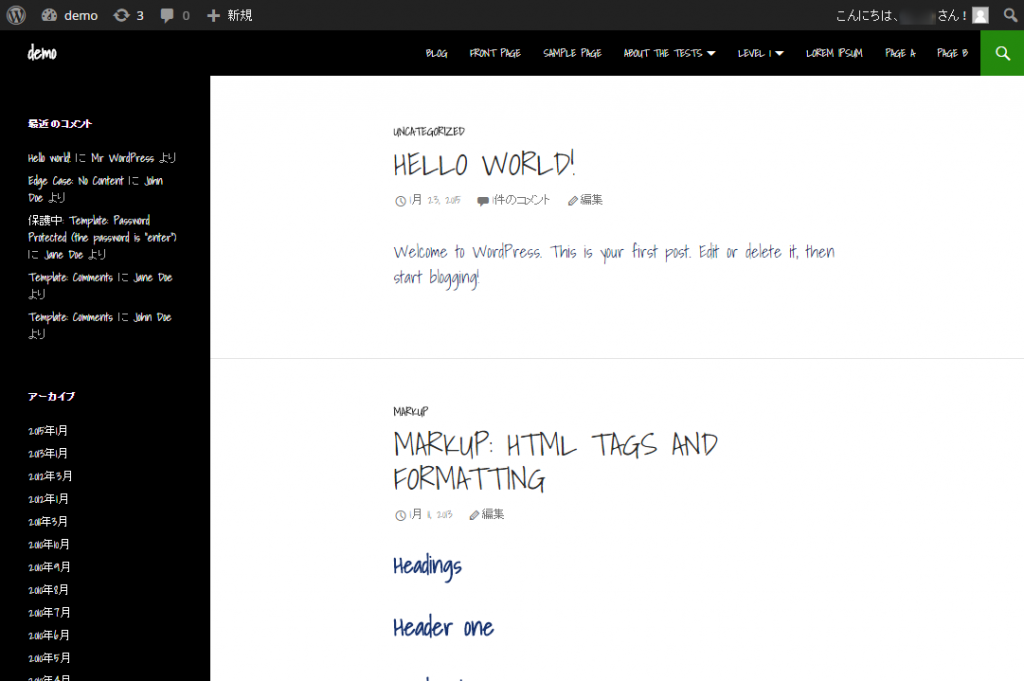
※実際に反映されたフォントの例