GMO Sliderは、記事内にスライダーを挿入するためのプラグインです。 画像、動画、テキストのスライダーを作成し、
ショートコードを記事に埋め込むことによりスライダーを表示させることができます。
使い方:
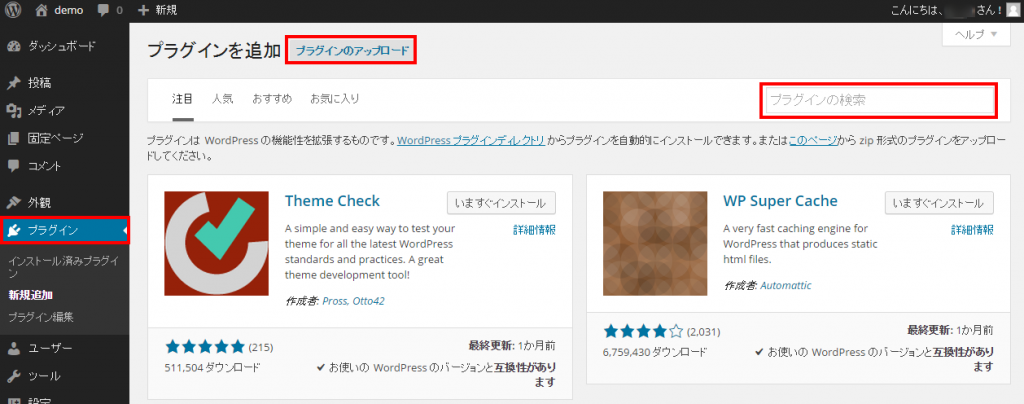
1.プラグインZIPファイルをアップロード、またはWordPress(ワードプレス)ダッシュボードからGMO Sliderを検索し、
プラグインをインストールします。
2.プラグインを有効化します。
3.GMO Slider管理画面のAdd Newをクリックし、スライダーを作成します。
※GMOスライダーは、写真・テキスト・動画(Youtube)に対応しています。
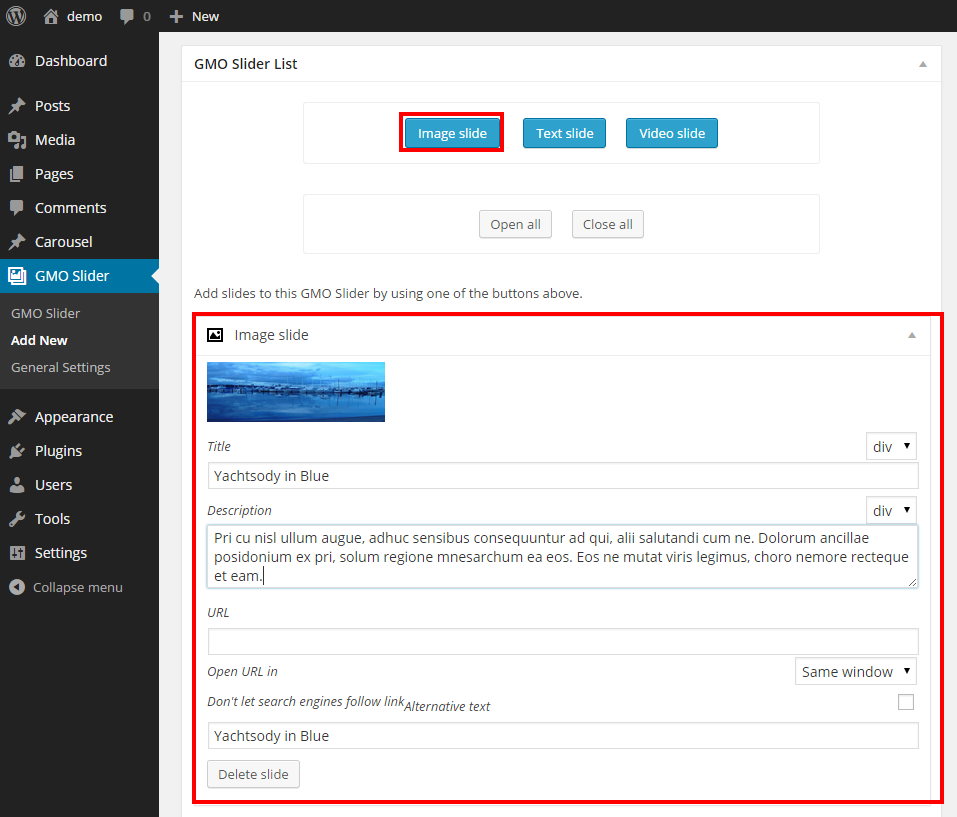
※画像を挿入する場合はImage Slideボタンをクリックし、メディアライブラリーから画像を選択します。
タイトル、説明文、リンクを貼ることもできます。
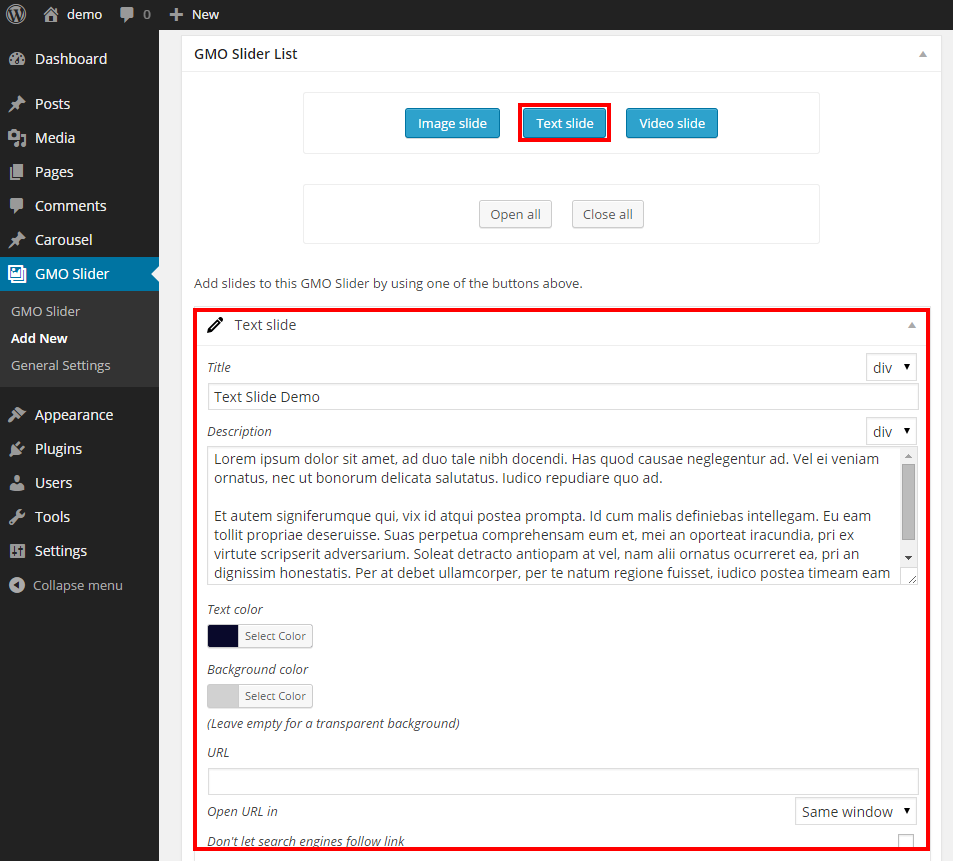
※テキストスライダーはText Slideボタンをクリックし、タイトル・本文を入力します。
テキストと背景色の設定、URLの設定もできます。
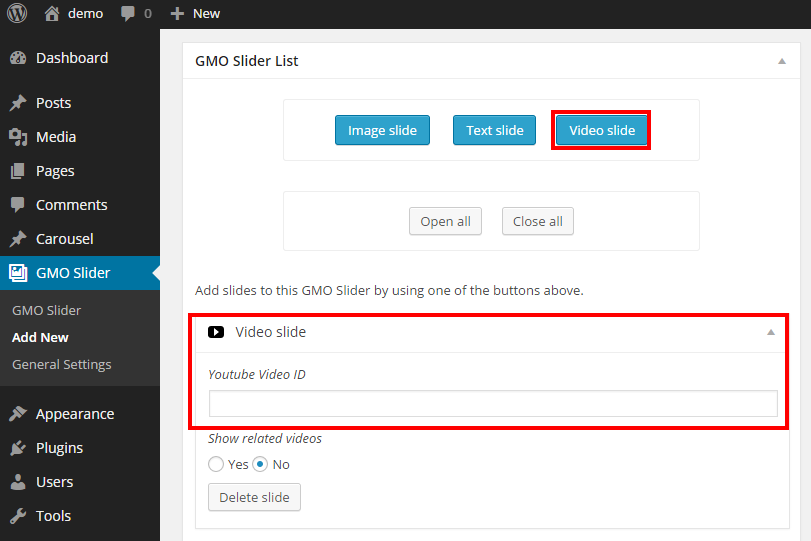
※動画のスライダーを挿入する場合はVideo Slideボタンをクリックし、表示させたい動画のYoutube Video IDを入力します。
(Youtube Video IDとは、Youtube動画URLのv=の後にあるIDです。)
関連動画の表示・非表示設定もできます。
4.スライダー設定画面で詳細の設定を行います。
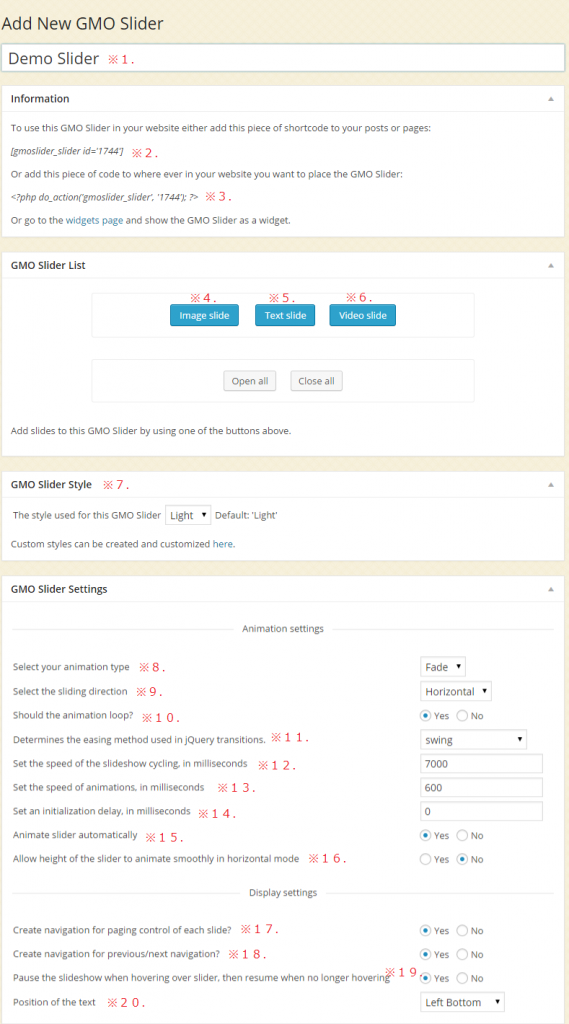
※1.スライダータイトル
※2.スライダーのショートコード(ブログ記事、固定ページ挿入用)
※3.スライダーのショートコード(サイトに挿入する際に使うPHPコード)
※4.画像スライド作成ボタン
※5.テキストスライド作成ボタン
※6.動画スライド作成ボタン
※7.スライダースタイル(Light/Darkから選択可。更にカスタマイズする事も可能)
※8.スライダーアニメーションスタイル設定
※9.スライディングの方向設定
※10.アニメーションループ設定
※11.JQueryトランジションを使用した際のイージング方法設定
※12.スライドショーサイクリングスピード設定
※13.アニメーションスピード設定
※14.初期表示画像表示ディレイ設定
※15.スライダー自動送り設定
※16.高さの違うスライダー表示時エフェクト設定
※17.スライダー下のポジション表示設定
※18.スライダーの次へ・戻るボタンの表示設定
※19.マウスオーバー時にスライダーの動きホールドする設定
※20.テキストのポジション設定
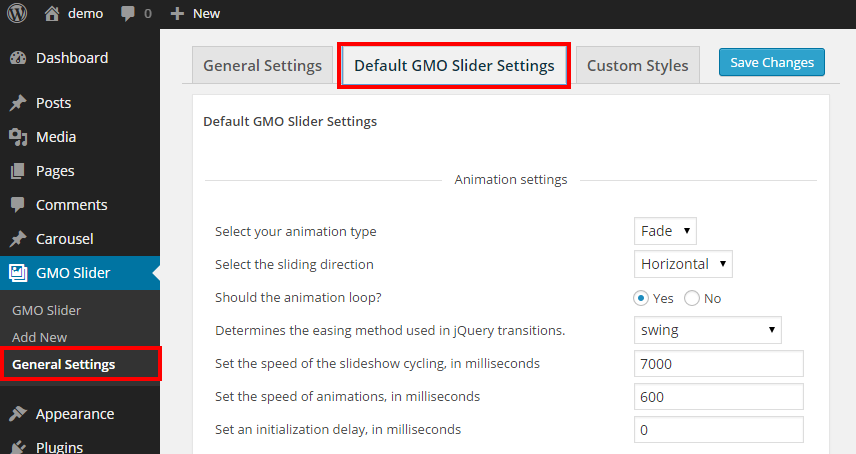
※ スライダーは個々で設定することができますが、General Settingsよりデフォルト設定をすることもできます。
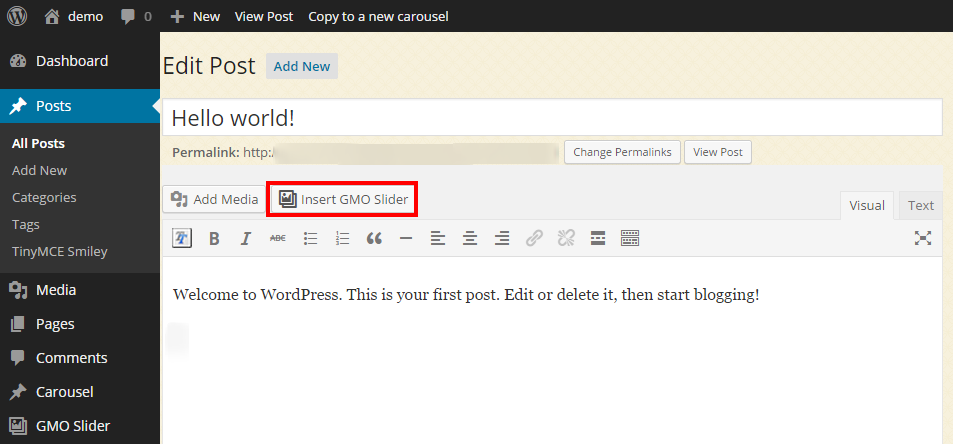
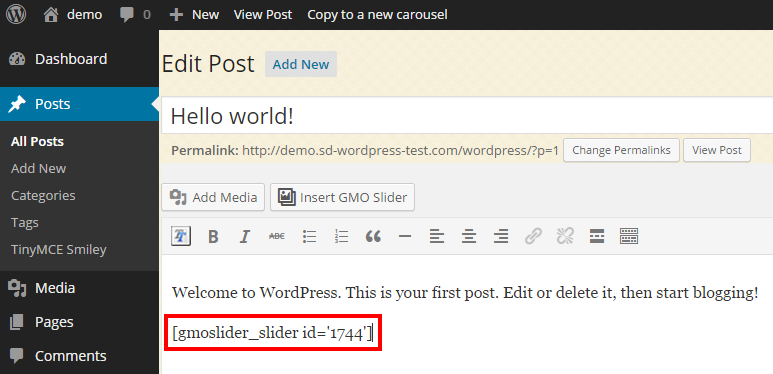
5.設定したスライダーをポストで表示させるためには、赤枠のInsert GMO Sliderをクリックします。
6.ポップアップ画面のプルダウンで挿入したいスライダーを選択し、Insert GMO Sliderをクリックすることにより、
ショートコードを自動挿入することもできます。
挿入されたショートコード(赤枠)を確認し、公開(または更新)ボタンをクリックします。
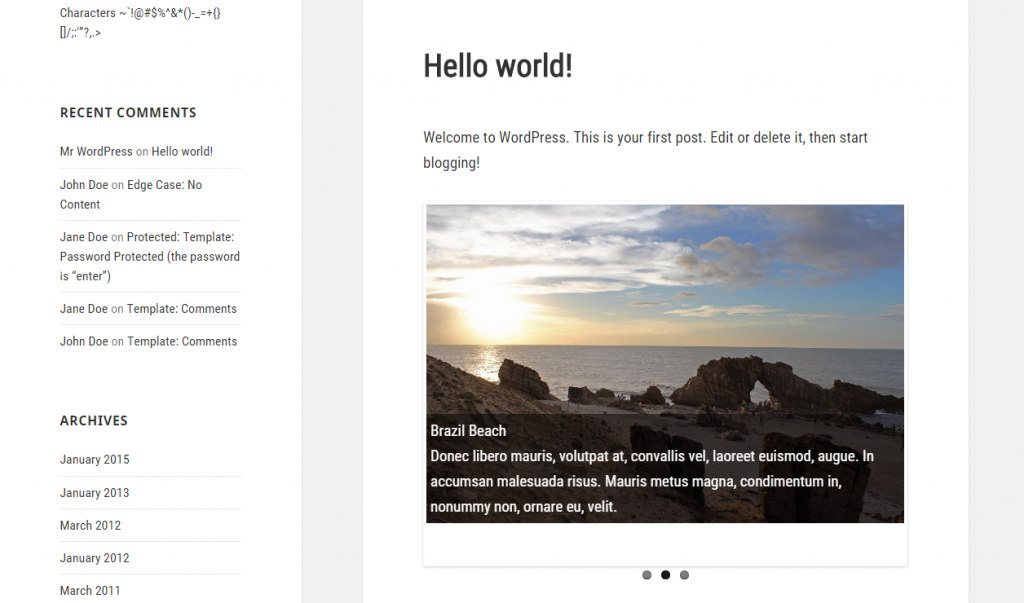
※実際にブログポスト記事内に反映された画像スライダーの例