GMO Showtimeは、エフェクトのかかったスライダーを簡単に設置することのできるプラグインです。
シンプルにデザインされたプラグイン管理画面は誰でも簡単に使用することができ、またGMO Showtimeは以下の設定が可能で、
用途に合わせ自由にカスタマイズする事ができます。
・リンク貼付け
・カラーのカスタマイズ
・16種類のスライダーエフェクト
・6パターンのレイアウト
使い方:
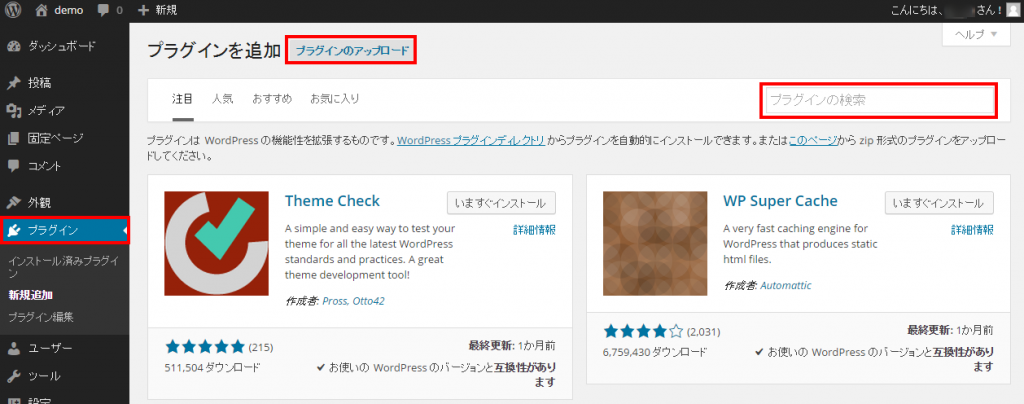
1.プラグインZIPファイルを入手しアップロード、またはWordPress(ワードプレス)ダッシュボードからGMO Showtimeを検索し、
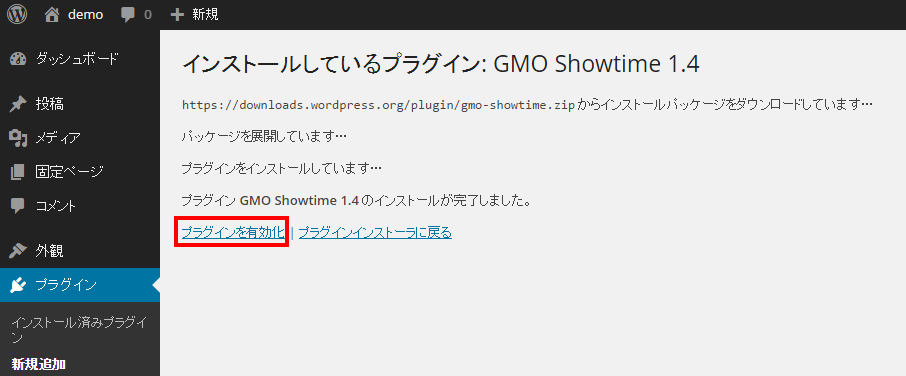
プラグインをインストールします。
2.プラグインを有効化します。
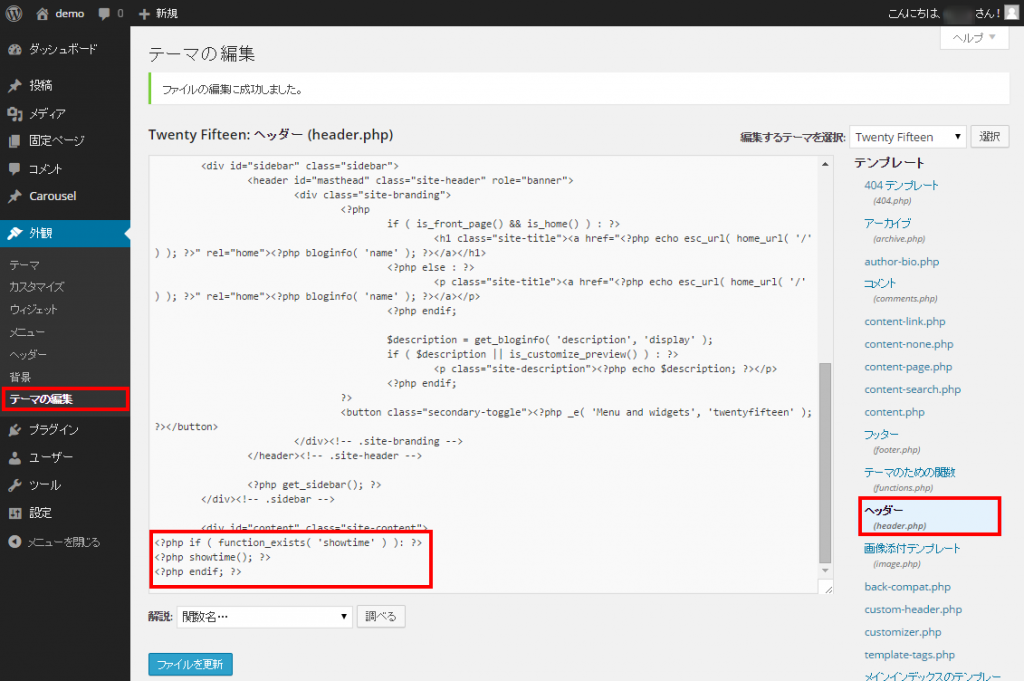
3.下記のコードをテーマのheader.phpファイルに追加し、上書き保存します。
※ 以下のGMO WP Cloud オリジナルテーマにはコードが既に埋め込まれています。
・Tidy
・de naani
・Kotenhanagara
・Azabu Juban
4.管理画面のCarouselをクリックします。
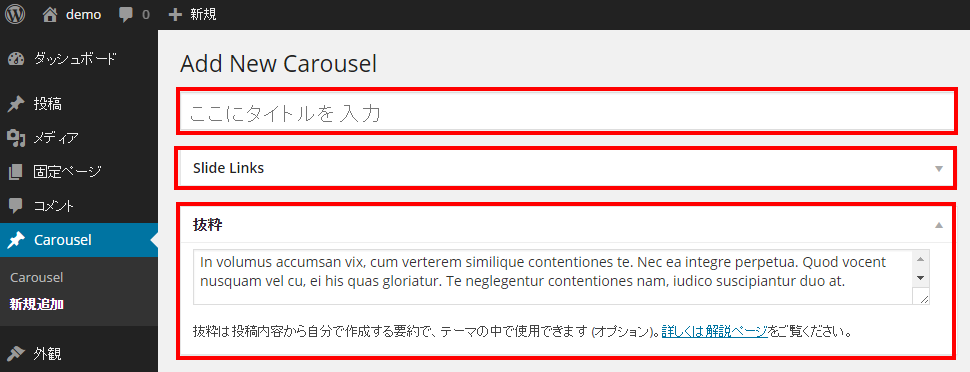
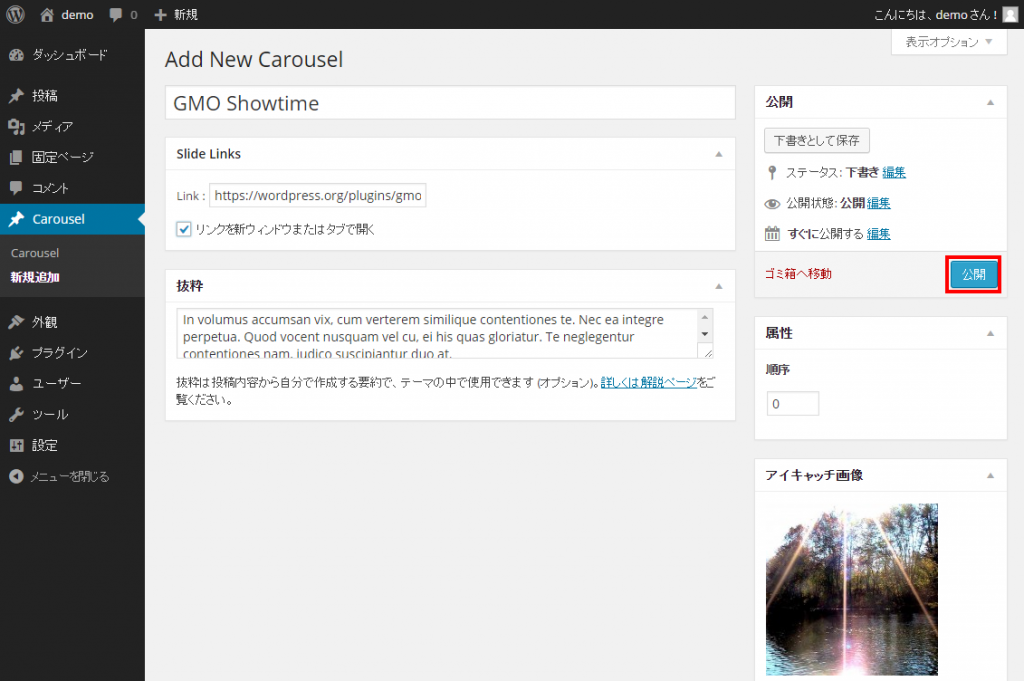
5.表示させたい画像は管理画面右下にある「アイキャッチ画像を設定」から追加します。
6. タイトルと抜粋(サブテキスト)を編集します。 各スライドに貼るリンクも設定する事ができます。
※タイトルまたは抜粋は必ず入力してください。
7.編集を終えたら「公開」ボタンをクリックします。
※新規追加ボタンをクリックし、必要数作成します。
※公開ボタン下にある「属性」に数字を入力することにより、表示するスライダーの順序を並べ替える事ができます。
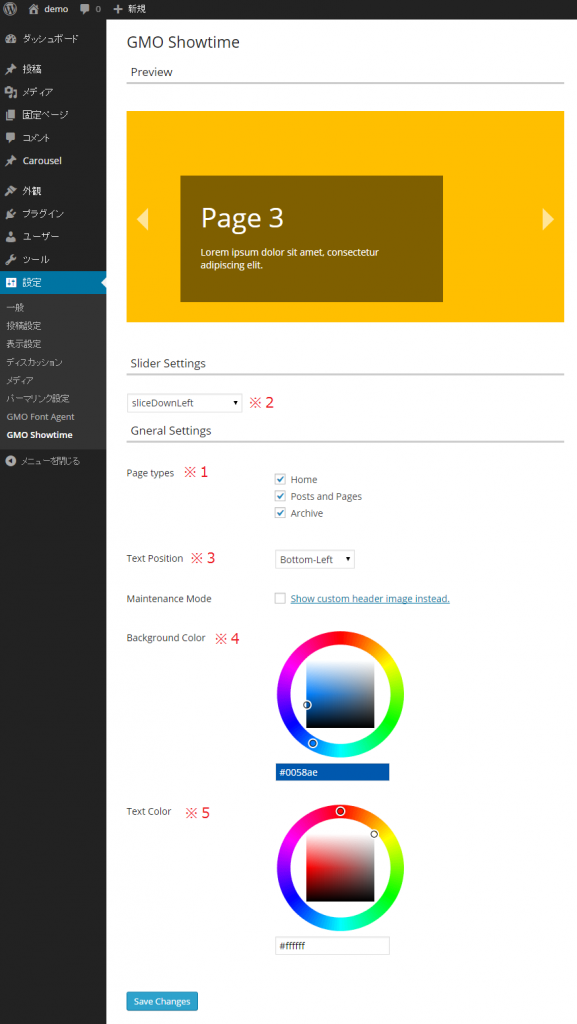
8.管理画面の設定の中にあるGMO Showtimeをクリックします。
お好みのスタイルに、スライダーを設定してください。
※1.Page types: スライダーを表示させるページを指定します。
※2.Slider Settings: 16種類のスライダーのエフェクトから選択します。
※3.Text Position: Carouselで設定したテキストの表示位置を選択します。※非表示にすることはできません。
※4.Background Color: 背景色の設定。カラーピッカーを使用、もしくはカラーコードを入力し設定します。
※5.Text Color: 表示されるテキスト色の設定。カラーピッカーを使用、もしくはカラーコードを入力し設定します。
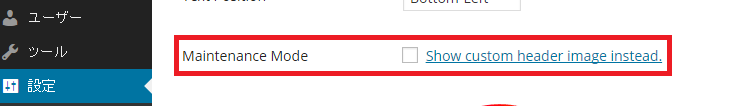
9.メンテナンスモード(Mentenance Mode)のチェックを外します。
※チェックが入った状態ではスライダーは表示されません。
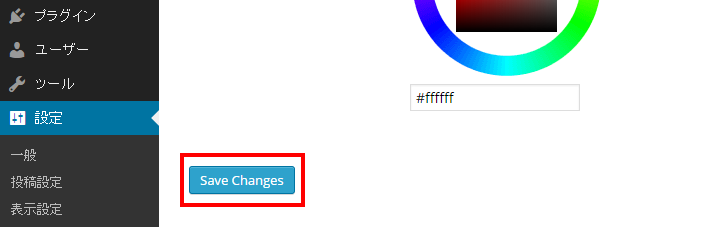
10.Save Changesをクリックし、設定完了です。
※Save Changesをクリックすると管理画面内のプレビュー変更が反映されます。
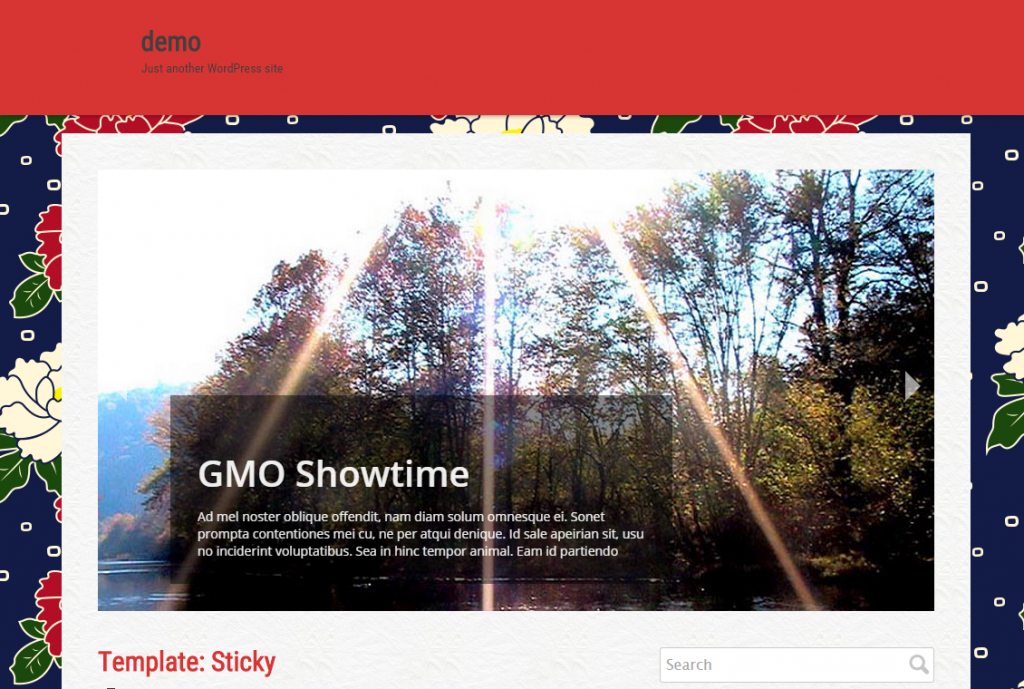
※実際に反映されたスライダーの例
GMO Showtimeのダウンロードはこちらから。