GMO Google Mapは、ショートコードを埋め込むだけでGoogle Mapsの地図を表示させることのできる便利なプラグインです。
使い方:
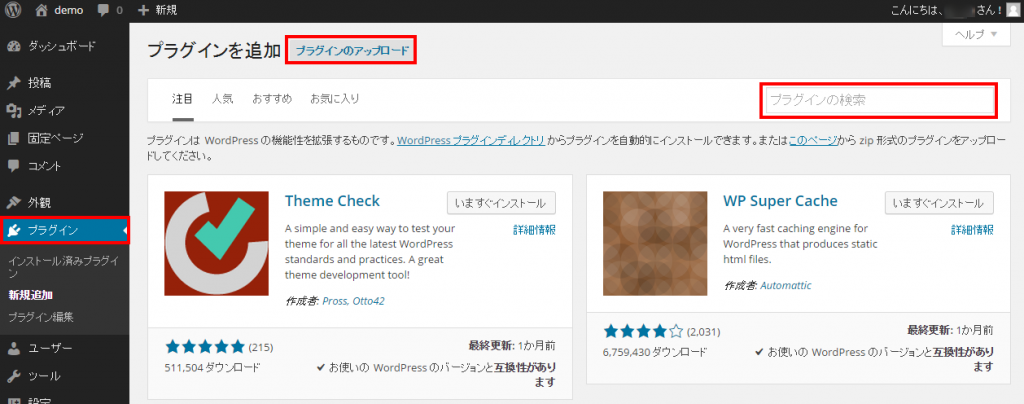
1.プラグインZIPファイルをアップロード、またはWordPress(ワードプレス)ダッシュボードからGMO Google Mapを検索し、
プラグインをインストールします。
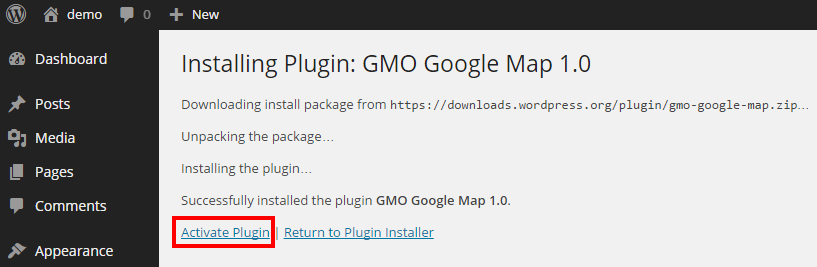
2.プラグインを有効化します。
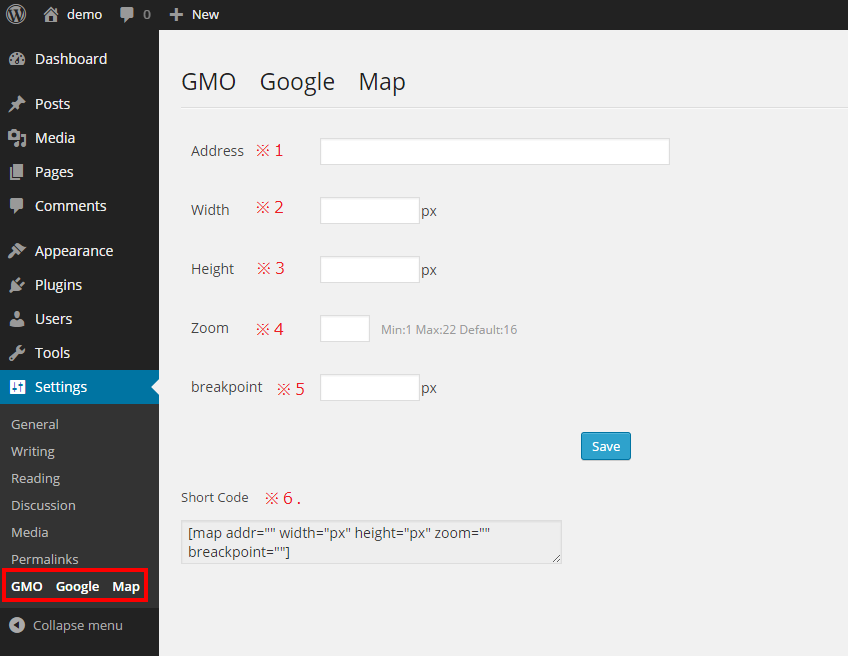
3.管理画面の赤枠部分、 GMO Google Mapをクリックします。
※地図の詳細はすべて以下の画面から設定することができます。
※1.住所入力欄
※2.幅の設定 (ピクセル数を入力)
※3.高さの設定 (ピクセル数を入力)
※4.地図の拡大、縮小の設定 (ピクセル数を入力)
※5.モバイル端末表示等に便利なブレイクポイントの設定 (ピクセル数を入力)
※6.ショートコード
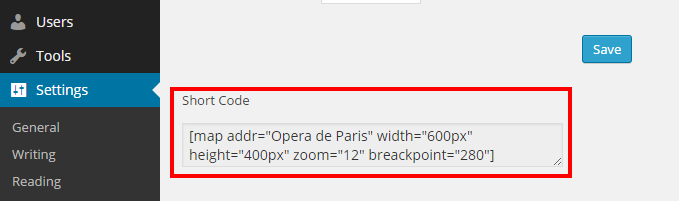
4.「3」の※1の欄に表示させたい住所を入力、サイズ等を設定し、Saveボタンをクリックします。
・サイズ指定が未入力の状態の場合はデフォルトサイズで表示されます。
・住所以外でも建物や場所の名称も認識します。
・入力は日本語を含む多言語に対応しています。
5.Saveボタンをクリックすると生成されたショートコードが表示されます。表示されたショートコードをコピーします。
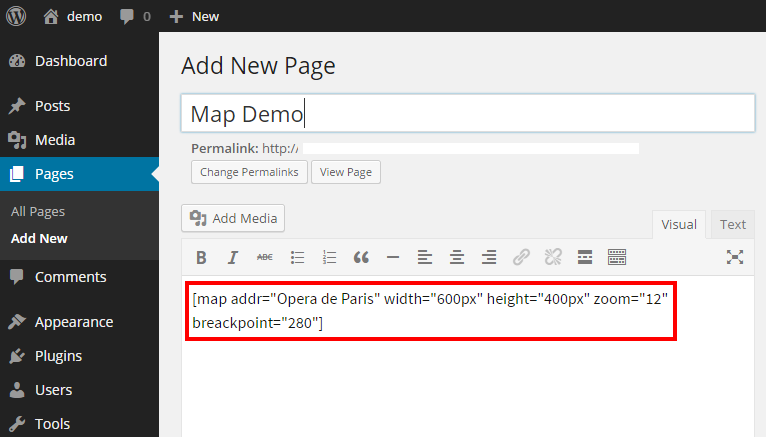
6.地図を固定ページに反映させます。ページを編集し、挿入した場所に「5」でコピーしたショートコードを貼り付け、
公開(または更新)ボタンをクリックします。
※地図はブログポストに挿入することもできます。
※実際に反映された地図の例